

You’ll also need the latest stable versions of Node and npm installed.Įnter in Command Prompt on Windows or Command Line on Mac the below commands: npm i -g will install the Create React package globally.Įnter the below command to create the App in the directory of your choice: create-react-app react-app This will help format the code on saving the file using the Prettier extension.

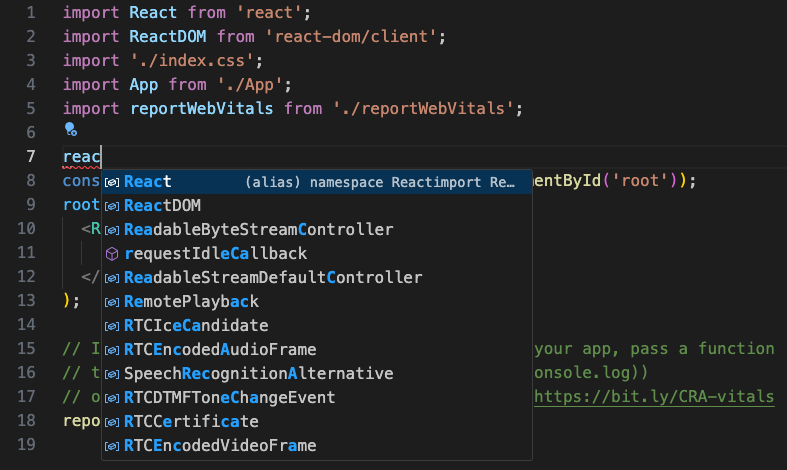
Install Extensions like Simple React Snippets and Prettier in VS Code to help with writing basic react snippets faster and properly formatted.įrom the VS Code menu, Select Preferences-> User settings->search for Format on Save. Prettier ensures consistency in your code formatting and makes the process automatic.We’ll be using VS Code editor to create the basic app to get started. More time can be devoted to solving challenging technical problems instead of wrestling over solved problems like code indentation. Agreeing upon a set of configurations helps with legibility and understanding of code. It is particularly beneficial when working on a project with multiple collaborators. Having consistent code is a good practice. After creating one of these and checking it into your project, you can ensure that every team member follows the same formatting rules. In this article, you’ll set up Prettier to automatically format your code in Visual Studio Code, also known as VS Code.įor demonstration purposes, here’s the sample code you will be formatting: const name = "James" const person = įor more specifics on the configuration files, check out the Prettier Docs. Formatting code consistently is a challenge, but modern developer tools make it possible to automatically maintain consistency across your team’s codebase.


 0 kommentar(er)
0 kommentar(er)
